社会人エンジニア向けの教育コースでの業務支援システム
掲載日:2025-08-30

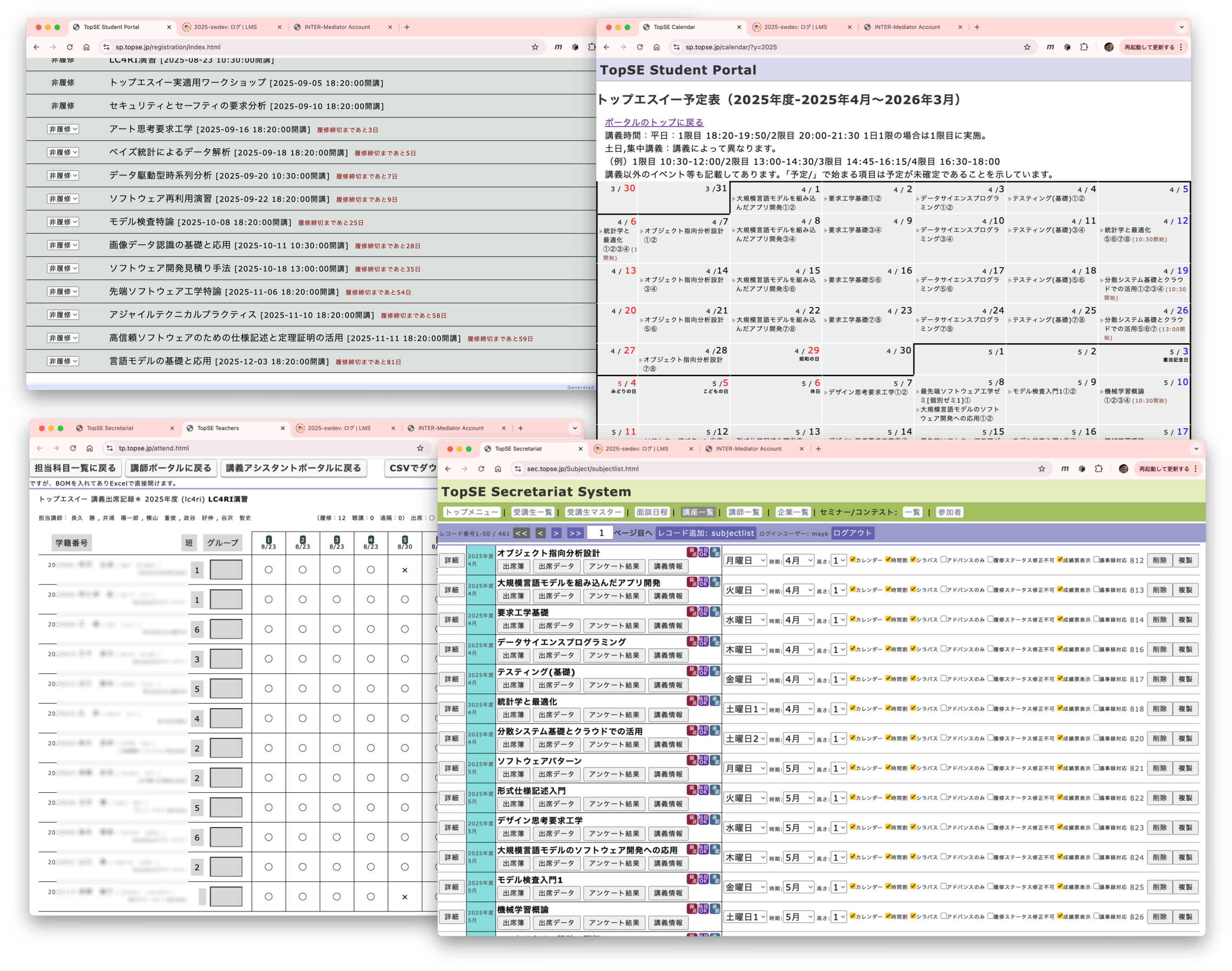
「トップエスイー」は社会人のソフトウェアエンジニア向け教育コースで、国立情報学研究所により20年にわたって運営され、多くの修了生を輩出しています。トップエスイーでは、現場でソフトウェア開発に携わる方々が、先端的または伝統的な技術を学び、さまざまな形で自身の業務に還元することまでを目指しています。一方でコース運営側では、INTER-Mediatorで構築したアプリケーションを使用して各種の業務管理を行い、教育コースの運営全般を日々支えるシステムとして活用しています。
トップエスイーでの教育の柱は、主に業務終了後の夜間に実施する講義と、グループまたは個人でテーマに基づきより深い学習を進める演習です。講義、受講生、講師、サポートスタッフなどの情報をデータベース化し、INTER-Mediator によるアプリケーションで一元管理しています。受講生向けの機能は「受講生ポータル」という単一のアプリケーションで提供しており、履修登録、講義ごとの出席申請、成績の閲覧を行えます。また、受講生になるための出願段階からアプリケーションに入力でき、システム内でスムーズに移行できるようにしています。講師向けの作業も「講師ポータル」で実施でき、シラバスの入力、出席確認やグループ分けなどの講義サポート、そして講義終了時の採点までをそこで完結できます。演習業務についても、グループミーティングの議事録、講師の出講申請、最終発表会のスケジューリングや評価の集約など、さまざまな機能を実装しています。講義の運用に関しては資料配布等に Moodle を利用しており、Moodle にない機能をポータル側で補完しています。
本システムは2015年に開発を開始し、2016年から本格運用を開始、以後10年を超える運用実績があります。稼働当初ではINTER-Mediatorの効率的な開発ができる仕組みを最大限に活用して必要最低限の機能をクイックに立ち上げ、稼働当初から機能を徐々に拡充してきました。トップエスイー側でもアドバンスコースの新設や、演習の運用方法の大幅な変更などがその間にありましたが、INTER-Mediator の保守・開発に強い仕組みが力を発揮し、制度変更にも対応しつつ、現在も日々改良を加えながら運用を続けています。
医療機器向けの画像ビューア、院内で画像を共有でき利便性を高める
掲載日:2023-12-06

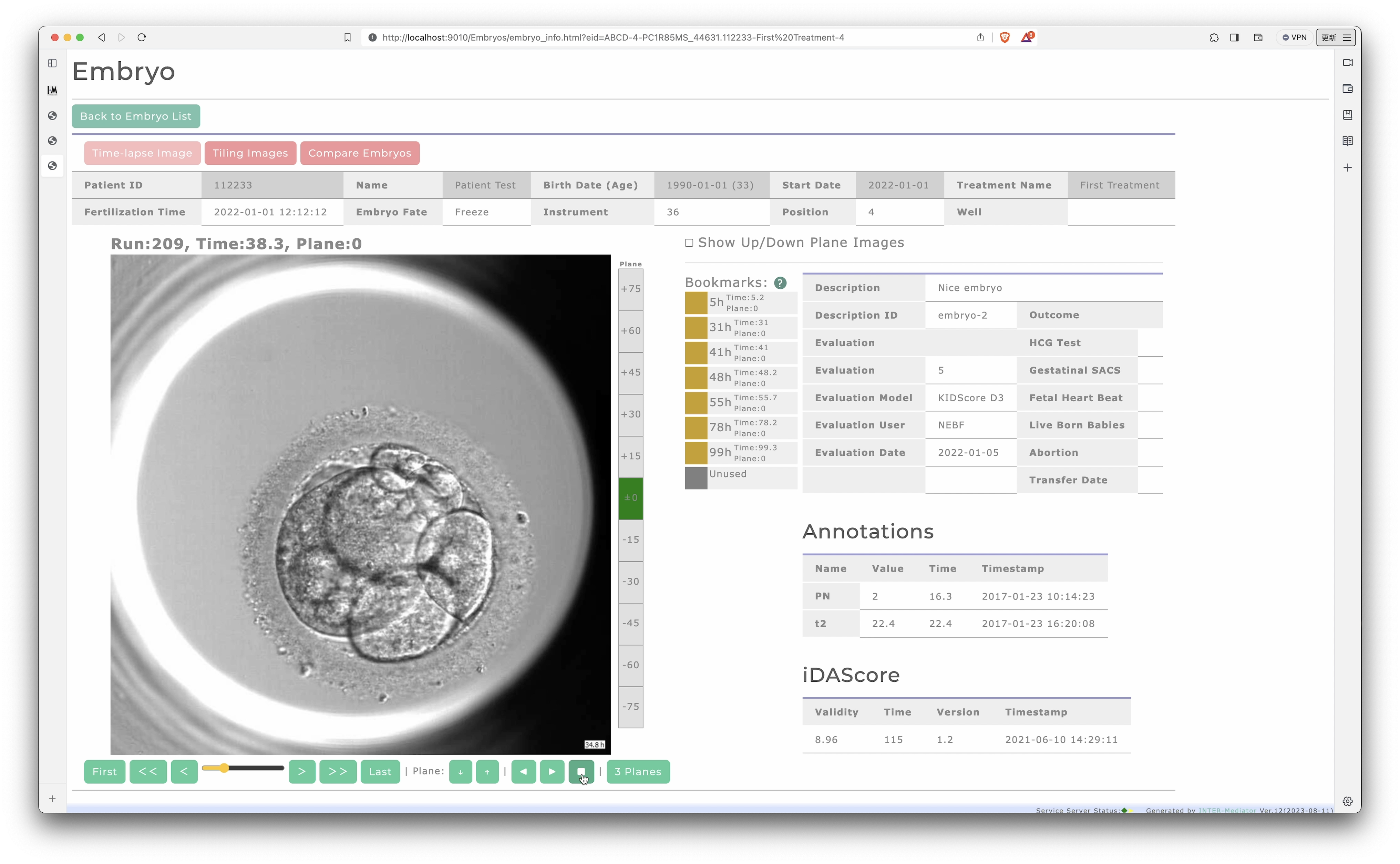
生殖医療の現場で使われているVitrolife社のEmbryoScope+は、顕微授精した胚を培養するとともに、10分ごとにその状況を撮影できるインキュベータです。画像を連続的に表示すれば、胚の成育状況がつぶさに見えるタイムラプス画像となります。埼玉県の大宮にある大宮レディスクリニックでは、EmbryoScope+に組み込まれているAPIを利用して、撮影した画像を別のWebサーバに同期するとともに、その画像を院内のネットワークから参照できるシステム「Embryo Browser」を開発しました。INTER-Mediatorをベースに作られたWebアプリケーションであり、院内の複数のPC/Macなどの端末から画像の参照ができます。加えて、画像のコピー&ペーストが気軽にできることで、患者様への説明や、あるいは報告資料作成に力を発揮しています。また、本システムを株式会社リプロンを通じて外販も行っています。
Embryo Browserは、個別の胚の時間経過に伴う画像へのアクセスはもちろん、EmbryoScope+のAPIから得られるメタデータやiDAScoreの表示ができます。また、同時に培養した胚を指定した時間経過ごとに並べて比較して表示できるレイアウト表示ができたり、特定の時間をブックマークとして記憶させておくことができ、後から特定の時間の画像を簡単に表示できるようになっているなど、独自の仕組みも持っています。(2023年11月に開催されたINTER-Mediator勉強会において、デモを交えた開発に関する発表を行いました。)
電源もネットワークもない田んぼから画像、環境データを収集、管理、表示する
掲載日:2018-08-14




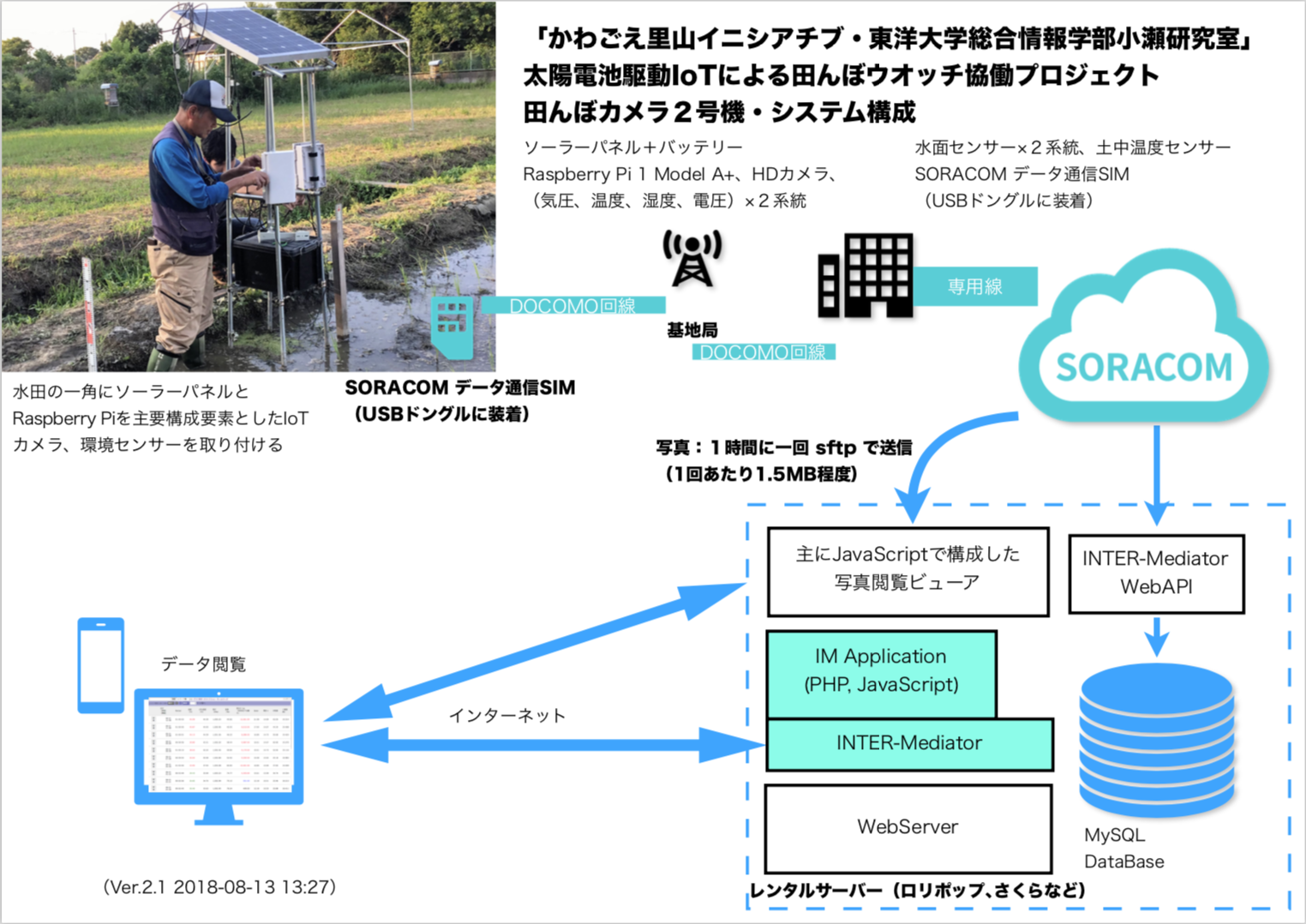
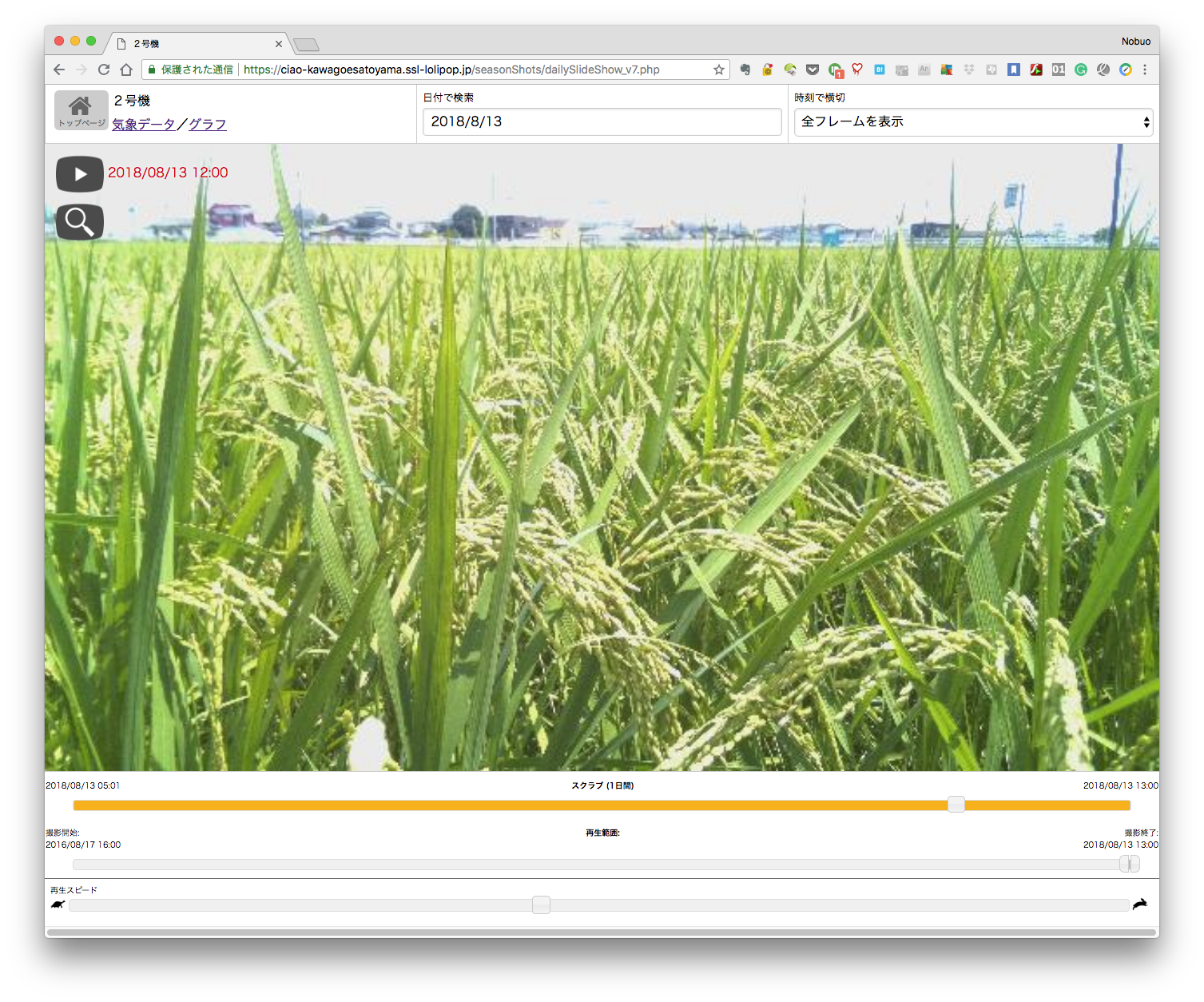
「かわごえ里山イニシアチブ・東洋大学総合情報学部小瀬研究室」太陽電池駆動IoTによる田んぼウオッチ協働プロジェクト 田んぼカメラ
(主要構成要素:ソーラー発電パネル、Raspberry Pi、カメラモジュール、環境センサー、SORACOM、INTER-Mediator)
生物多様性をはぐくみ、残留農薬による健康被害を極限までゼロにするために無農薬米作りを実践しているかわごえ里山イニシアチブが、環境を生かした地域活性化を目指す東洋大学総合情報学部小瀬博之研究室とかわごえ里山イニシアチブが協働して進めるプロジェクト「IoT田んぼカメラ」にINTER-Mediatorが活躍しています。
2016年8月に設置された「田んぼカメラ」は1時間に1回稲の様子を休みなくサーバーに送り続けてきました。中心を担うコンピューターは手のひらにすっぽりと収まるほどの小さなRaspberry Piです。
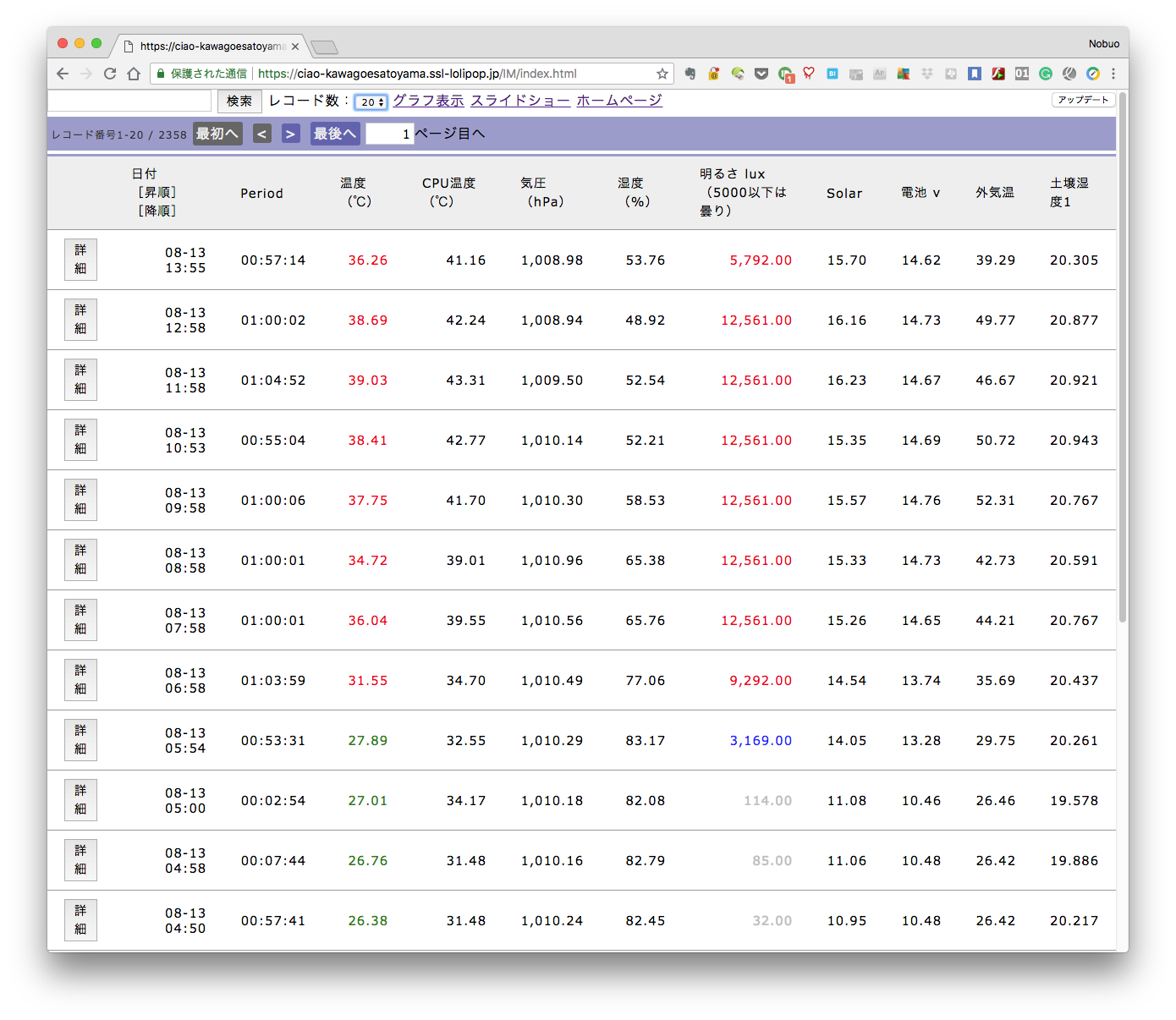
2018年からは2号機を開発、従来の撮影装置に加え、温度・湿度・気圧(撮影装置の内側と外側)、照度、水田の水位、土壌温度を計測するセンサー類を増設しました。
田んぼにはネットワーク設備がないため、携帯電話網を使ったIoT通信サービスSORACOM経由でレンタルサーバー(ロリポップ、さくらインターネットなどを使用)に送り込み、全データを記録するようにしました。これにより、田んぼの環境と稲の生長過程を監視するとともに育成条件を算出できるようになりました。
このデータを収集し、データベースに納め、遠隔地からデータを閲覧できるようにするサーバー側のシステムにINTER-Mediator(以下IM)が使われています。IMは外界からのデータを取り込むWebAPI、データをWebブラウザから閲覧するためのアプリケーション構築のための基盤システムとして動作しています。
休止中はCPUの電源を完全にオフに
電源もネットワークもない場所でも24時間環境データを取り続け、サーバーに送りこむために、特別な工夫を加えました。毎時、システムは気象データを測定し、明るい日中は写真を撮影してサーバーにデータを送ります。そのために2〜3分、動作しますが、その後は次回計測時刻の5分前にタイマーをセットし、自身の電源を完全に落としてしまいます。この間、消費電力はタイマーの維持のみ約1mWです。Raspberry Piはカメラも含めると動作中には2W程度の消費電力を必要としますが、この仕組みにより、休止中はその2000分の1弱しか電力消費していない計算になります。従って、日照が2週間以上全くなかった2017年夏の異常気候時にも蓄電池からの電力供給のみで機器は安定して動作を続けることができました。
Raspberry Piの電源をコントロールする回路基板とソフトウェアの原案を作ったのは倉橋浩一氏。2号機はその電源コントローラにインスパイアされ、各種センサーモジュールなどを追加した二台目に当たる電源モジュールを、INTER-Mediatorのコミッティメンバーの一人である林 伸夫氏(MacEvent Network:インフォメーションコンシェルジェ、Facebook: http://facebook.com/nobuoh )が新規に開発して搭載しました。
初代機も2号機も、雨の日も曇りの日も絶えず太陽光のみで動き続け、田んぼの状態を耕作者に伝え続けています。
この田んぼカメラのリアルタイム映像、測定データなどはこちらからご覧になれます。特に2号機は見ごたえがあります。( https://ciao-kawagoesatoyama.ssl-lolipop.jp/seasonShots/index.php )
教科書閲覧アプリケーションでの暗号解除パスワードおよびユーザー管理
掲載日:2018-4-28

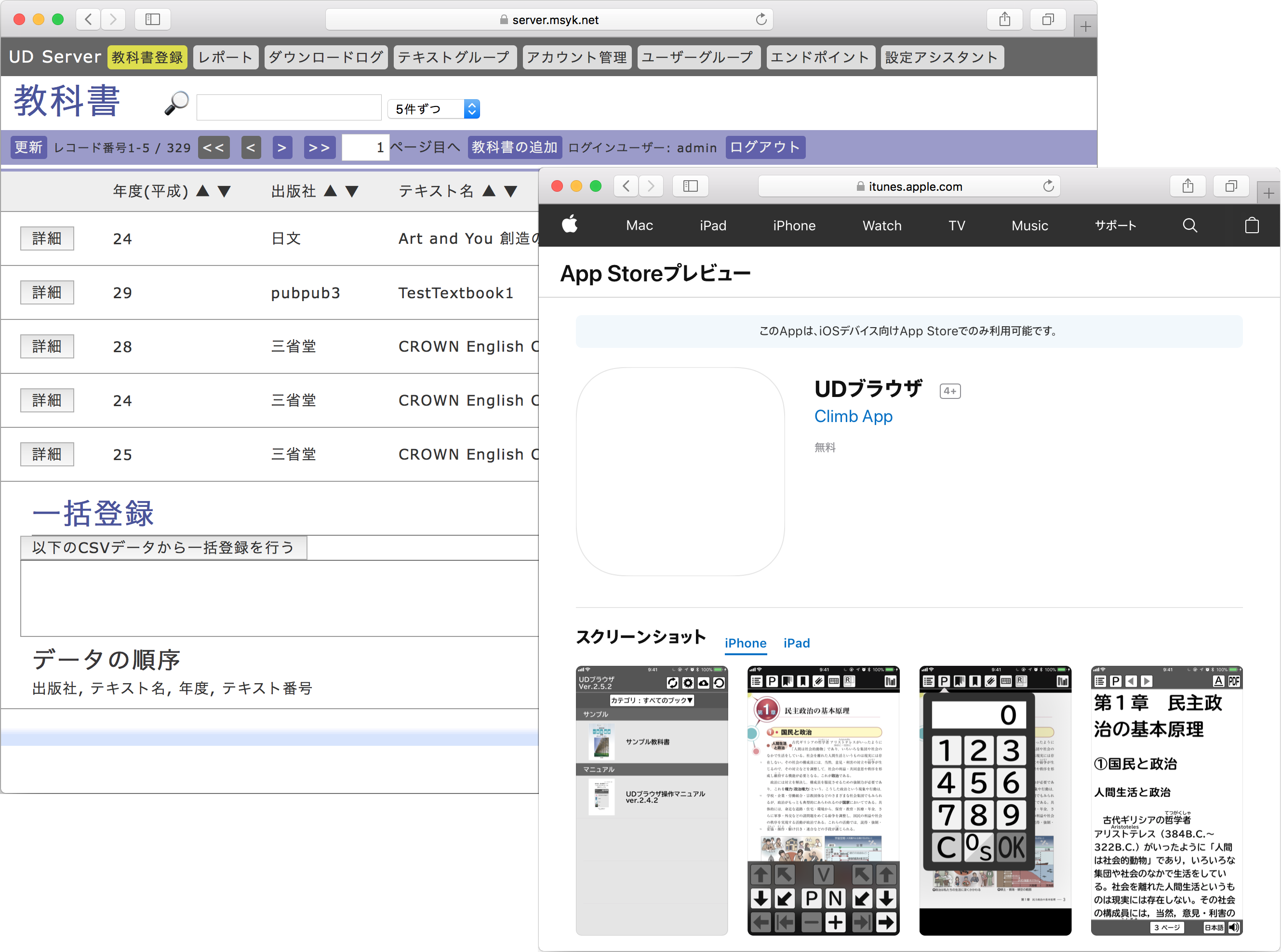
加賀ソルネットEMカンパニーがiOSデバイス向けに無料配布している「UDブラウザ」は、弱視者向けの教科書閲覧アプリケーションで、慶應義塾大学中野泰志研究室の研究成果に基づいて作成し、文部科学省初等中等教育局特別支援教育課委託開発事業(学習上の支援機器等教材開発支援事業)「視覚障害のある児童生徒が授業場面で有効活用できる教科書・教材等閲覧アプリの開発」よりの資金の援助を受けて開発されました。UDブラウザは拡大や高いコントラスト表示、見分けやすいボタンなどが装備され、弱視の学生向けの教科書閲覧機能が組み込まれています。
教科書は通信回線を使った配布ができないため、教科書のコンテンツをあらかじめ、iOSデバイスにコピーしておきます。閲覧の権限のあるコンテンツだけを参照できるようにするためのサーバー側の仕組みをINTER-Mediatorで開発しました。UDブラウザはサーバーからコンテンツの暗号化解除のパスワードをダウンロードし、閲覧を行います。サーバー側では、教科書ごとに異なるパスワードの保持を始め、ユーザー管理や、コンテンツとユーザーの関連付けなどで、Webユーザーインタフェースを利用できます。サーバーへのアクセスは、ユーザー認証が必要で、ログインしたユーザーに応じて提供可能な教科書が定まります。
UDブラウザは、INTER-Mediatorのクライアント/サーバー間のHTTPによるプロトコルを実装し、ネイティブアプリケーションからINTER-Mediatorの認証機能を利用して認証を行い、その上で暗号化解除のパスワードなどの必要な情報を取得します。2017年度より、全国の盲学校等で実運用を始めており、システムの実用性についても実証されました。
大学における教育研究業績データベース運用
掲載日:2016-3-30

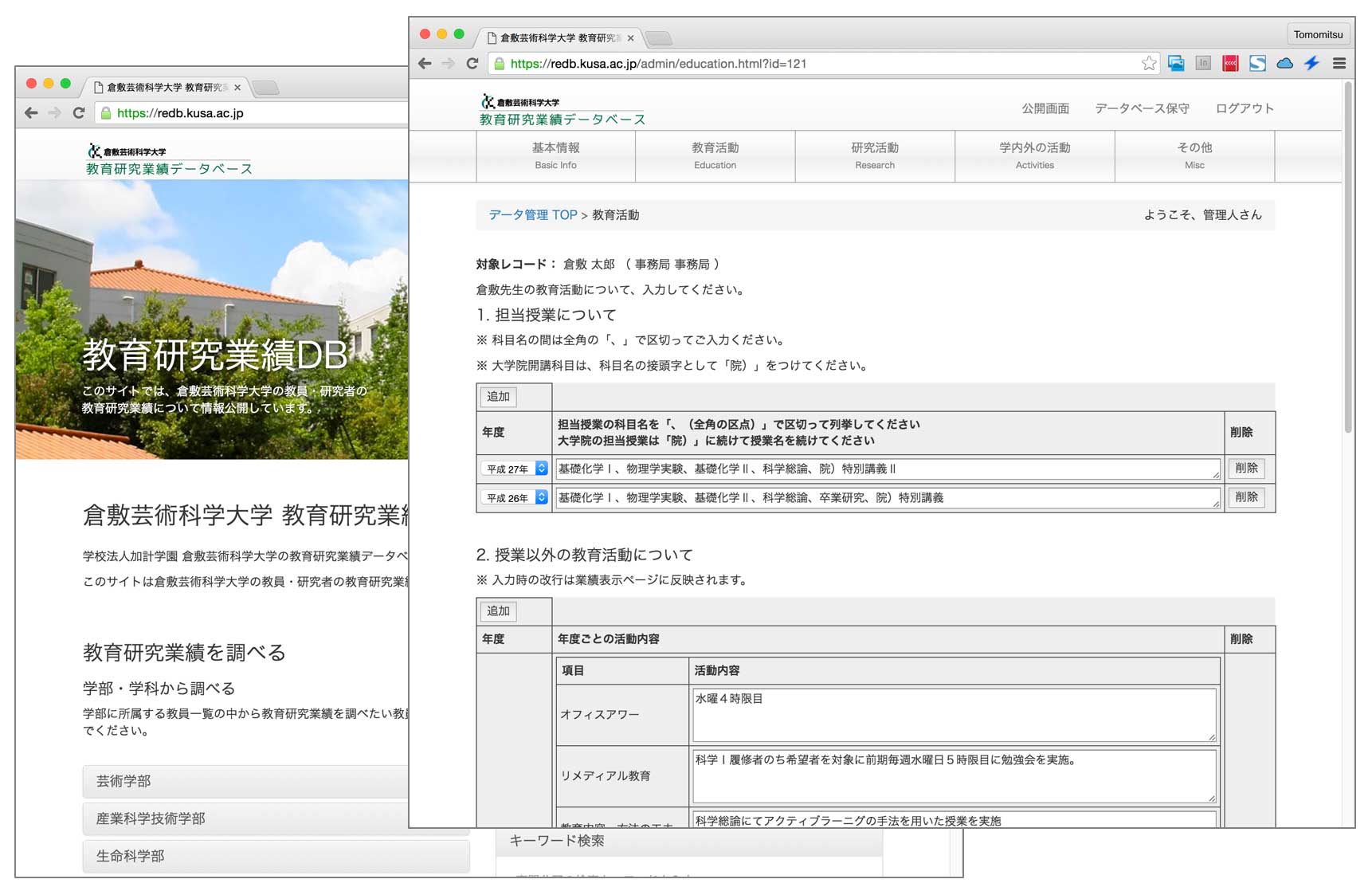
倉敷芸術科学大学 教育研究業績データベースは、PHPフレームワークの CodeIgniter 3とINTER-Mediator 5.3 ならびに Bootstrap 3 を中心とするオープンソース・ソフトウェアを利用して 2016年 1月〜2月期に開発され、2016年3月より倉敷芸術科学大学にて運用されています。
このWebアプリケーションを利用することによって、大学教職員は教育研究業績データをWeb ベースで入力、更新、管理できます。また、一般ユーザは教員名やキーワードから大学教員の教育研究業績を検索できるようになっています。業績データの検索機能や表示は CodeIgniter を利用しています。また、Bootstrap を利用した、レスポンシブな Web デザインサイトとなっています。
この Web アプリケーションを実現するにあたり、 INTER-Mediator を利用することによって、教育研究業績のデータ入力、データ更新、データ管理機能を Ajax ベースで思った以上に短期間で実装することができました。また、INTER-Mediator のユーザ管理機能を用いてメンバー制サイトを構築しており、教員一人一人に発行されたユーザアカウントでログインすることによって、事務局の手を介さずに教員が業績データの入力や更新を迅速にできるようになっています。
PHPで稼働する簡易レジスタシステム
掲載日:2014-2-20

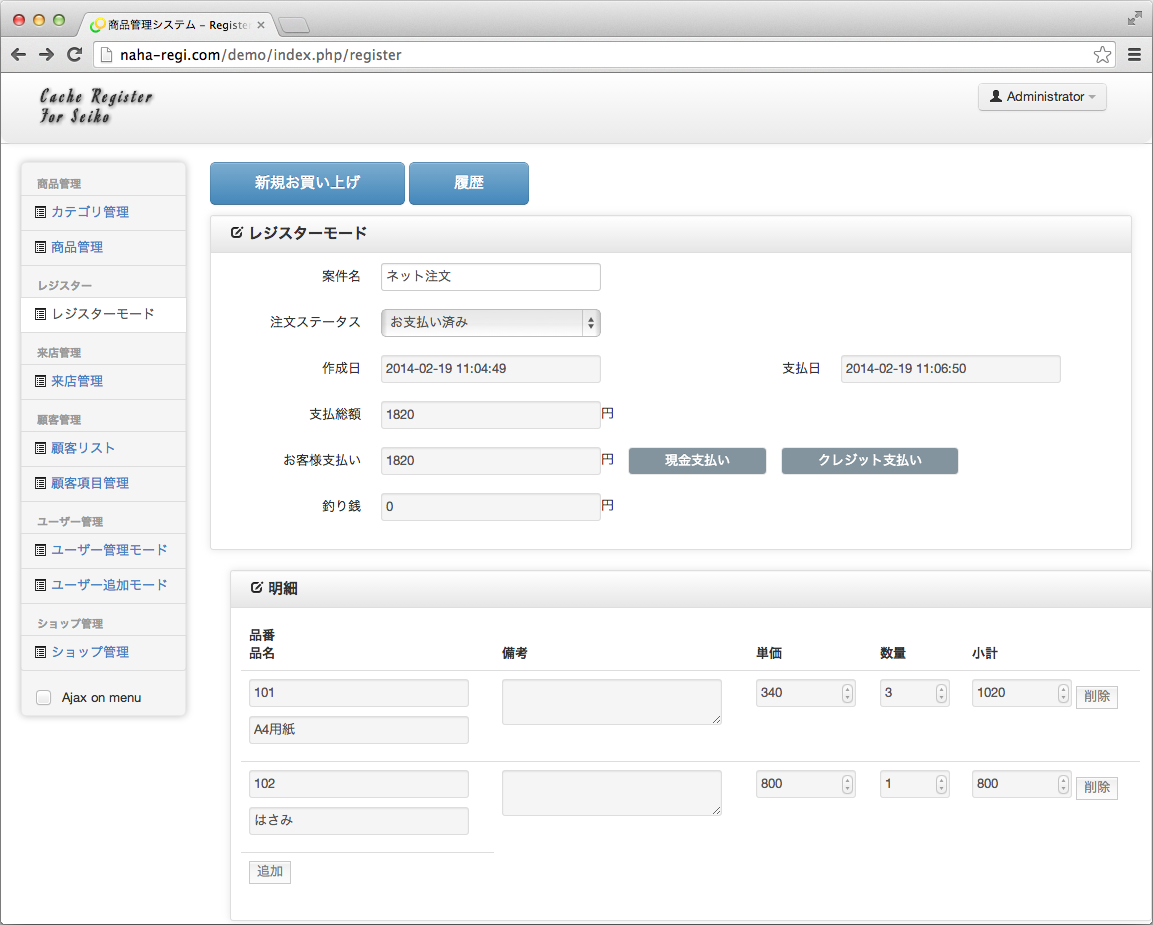
naha_regiはサーバーベースで稼働する簡易レジスタシステムです。PHPのフレームワークYiiとINTER-Mediatorを利用して開発された業務パッケージです。伊藤清徳氏によって開発され、オープンソースとして公開されています。
商品や個数などを入力して、売り上げデータを伝票形式を作る「レジスターモード」機能があり、個別の売り上げを入力できます。商品はEC-CUBEとの連動ができるようになっています。また、顧客リストを定義して、顧客ごとの購買履歴を残す機能もあります。INTER-Mediatorは「レジスターモード」などで使われています。
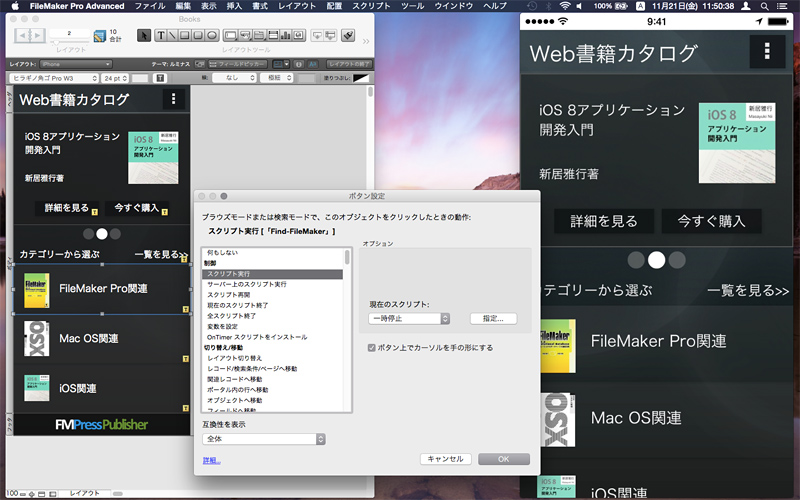
FileMakerのWeb公開をプログラムなしで実現する“FMPress”
掲載日:2013-12-10

PC/Macで利用できるデータベースアプリケーションの代表格であるFileMakerは、業務ソリューションや個人のデータ管理に活躍するアプリケーションです。気軽にデータベース構築ができ、しっかりとした作り込みも可能なことから、業務で利用するユーザも数多くいます。Web公開する方法もFileMaker Serverを利用するなどして可能ですが、Ver.12までは原則としてプログラミングが必要となっていて、FileMakerを使う手軽さがWeb向けではかなりそがれていました。しかしながら、エミックが提供するFileMakerのホスティングサービス「FMPress」では、FileMakerで作ったデータベースを、そのままWebアプリケーションとして公開できるサービス「FMPress Publisher」を提供しています。そのサービス基盤として、INTER-Mediatorが使われています。
ところで、FileMaker 13では、サーバーを利用すればWebDirectという仕組みでWebブラウザからFileMakerデータベースを利用できます。しかしながら、現状ではパフォーマンスが低いことやライセンス料が発生することもあり、業務でスムーズに使うにはアプリケーション版の方を使うのが現実的であると言えます。また、WebDirectはAndroid対応していないなど制約はまだまだあります。FMPressとWebDirectは、FileMaker WebDirectとFMPress Publisherの比較として、同社のサイトに比較があります。
FMPressのサービス内容に関して、株式会社エミックの松尾篤氏は次のように説明します。「FMPress Publisherは、FileMaker Proのレイアウトを再現するにあたり、なるべくJavaScriptを使わずにCSSを使用して動作を軽快にすることにフォーカスしており、軽くてモバイルOSにも向き、iOSおよびAndroid端末上のWebブラウザーでも動作します。スクリプトや計算式、条件付き書式、グラフなど現時点では対応していない機能もまだまだありますが、FileMaker ProデータベースをWeb上で手軽に共有・公開するためのツールとしてご活用いただけるよう今後も継続的に機能強化・改善を図っていきます。」
5年、10年が経過して、FileMakerのWebDirectのパフォーマンスが上がったら、WebDirectが主流になるのでしょうか? もちろん、WebDirectでの利用は徐々に増えるでしょうけど、WebDirectはむしろアプリケーション版のFileMaker Proを置き換えるものであり、FileMakerのフル機能版です。一方、すでに多くの状況で、FileMakerソリューションのWeb公開は「限定的な機能だけを、ライトに使う」ということにフォーカスされており、不要な要素を排除したWebページを作る傾向があります。カスタムWebの需要は割合としては減るかもしれませんが、現状のニーズに相当する利用はなくならないと考えます。そうした特定の機能のWeb化のスタートには、FMPress Publisherは最適なソリューションと言えるでしょう。
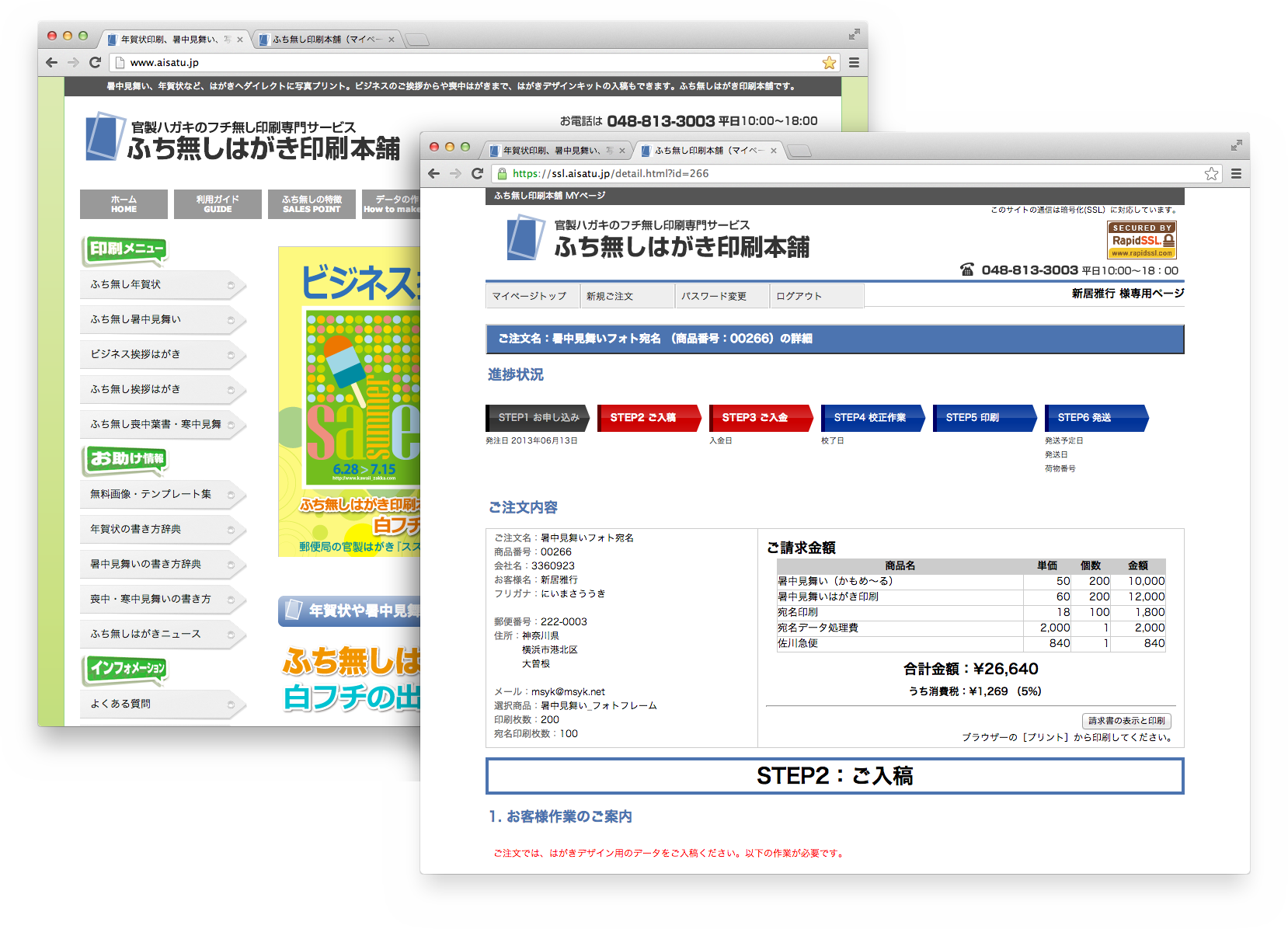
“ふち無しはがき印刷本舗”のオーダー受付管理
掲載日:2013-6-16
年賀状や暑中見舞いなどのはがき印刷を請け負う「ふち無しはがき印刷本舗」では、受注および進捗管理のためのサイトをINTER-Mediatorで構築し、2013年の暑中見舞いシーズンより公開ました。ふち無しはがき印刷本舗では独自の技術で官製はがきの周囲をカットせずにふち無し印刷を実現しています。はがきの印刷内容は発注ごとに内容が変わり、その都度デザインを作って対応します。印刷申し込みから入稿、デザイン決定、そして発送までのやりとりを、INTER-Mediatorで作った会員向けのサイトで実現しました。データベースはFileMaker Server 12、サーバー機はMac miniを利用し、内部での業務処理はFileMaker Proから行い、発注者に対するユーザインタフェースをWebアプリケーションで構築しています。なお、サービスを紹介する一般向けサイトはJimdoを利用しています。
ふち無しはがき印刷本舗を展開する西ヶ谷一志代表は、「昨年までのフォームによる申し込みとファイル転送サービスの利用では、入稿ファイルやお客様からのメールの突き合わせに時間が取られてしまっていました。そのために新しいシステムをじっくりと考えて作りました。オンデマンド印刷サービスの会員向けサービスとしては、すべての機能がまとまっているため、使いやすく感じてもらえるはずです」と、新システムによる顧客満足度の向上に手応えを感じているそうです。また、Webインタフェースについては「INTER-Mediatorを使うことで開発時間は短縮できることを聞いていたので、ぎりぎりまで内容の検討に時間をかけることができました。思った以上に短期間でWebアプリケーションが立ち上がり、またその後の修正も容易なので驚いています」と話します。

INTER-Mediatorのサイト
現在、ご覧いただいているこのサイトは、スタティックなページデータと、ヘッダやナビゲーションなどの合成を、INTER-Mediatorで行っています。データベースは利用せず、さまざまなデータはすべてHTMLファイルで用意しています。
INTER-Mediatorの初期のサイト
自分のサイトを作れないようでは話になりませんので、まずは事例を兼ねて作ってみました…というのは以前の話で、2014年2月からはスタティックなサイトに戻しました。INTER-Mediatorを使っていた頃のサイトのソースは、こちらからダウンロードできます。当初はFileMaker Serverを使ってましたが、CloudCoreに移動してからはMySQLを使っていました。
グレーの帯のタイトルとそれに続くテキストが1つのレコードです。従って「利用マニュアル」などのページは複数のレコードを順番に表示しています。記事表示以外には、右側の黄土色のボックスによるナビゲーションと、トップページのニュースの表示もあります。ニュースも1つ1つがレコードです。ナビゲーションは管理用のテーブルを持っていてそれを示しています。
別に何の変哲もないサイトですが、凝ったポイントは「マルチランゲージ」です。ブラウザが日本語なら日本語、英語なら英語のドキュメントを表示するだけならいいのですが、実はもっと、事情は複雑です。たとえば、韓国語のブラウザだと「定義していない言語なら英語にする」という仕組みが必要です。あるいは英語ブラウザでも日本語しか文書がないページだと日本語を表示することになります。加えて1ページを構成する複数のレコードが英語だけ、日本語だけ、混在などいろんなパターンがあります。つまり、ブラウザの言語と、レコードの一覧から文書に指定された言語を調べて適切なレコード一覧を返すようにしないといけません。これは単純な条件文では作成できないので、データベースクラスを拡張した独自のデータベースクラスを作っています。このクラスについてもソースがサンプルプログラムに入っています。
他には、非対応ブラウザに対する対処方法の典型例としてもサンプルを見ていただく価値はあると思われます。
*** 事例を募集しています ***
- テキスト原稿をお送りください。できれば画面ショット等があればうれしいですが、ない場合でもOKです。
- 納品事例の場合は、できれば納品先から許可を取ってください。無理な場合はそのあたりをぼかした内容でもかまいません。
- 上記メールアドレスはスパムに埋もれる可能性もありますので、連絡は本名をFacebookで検索して取ってもらうのがいいかもしれません。
- 掲載させていただいた場合には、ささやかながら、何か差し上げます。
- サイト上での表示順序等はサイト管理者にお任せいただければと思います。